.related-post-style-3 .related-post-item:nth-of-type(4n+0) {
In other words an a1 dn1 a n a 1 d n - 1. Angela M J Tooley.

Old Navy Unisex Short Sleeve Graphic T Shirt For Toddler Full Steam Ahead Size 4t Toddler Graphic Tee Toddler Shirts Boy Kids Graphic Tees
Divone-of-fournth-of-type4n4 matches an element that happens to match all of these conditions.

. If the sum of n terms of an AP. You add nth-of-type to entry You may use post for some other themes the post container. 4n 3 B.
Join Login Class 11 Applied Mathematics Sequences and series. This is the code to add to the bottom of stylecss to change the color of the post title for every fourth post. The nth term IS 4n 3.
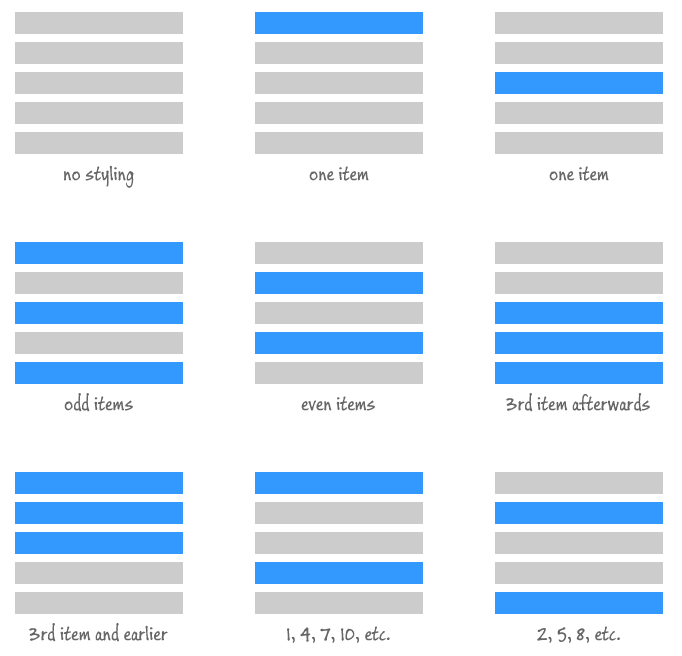
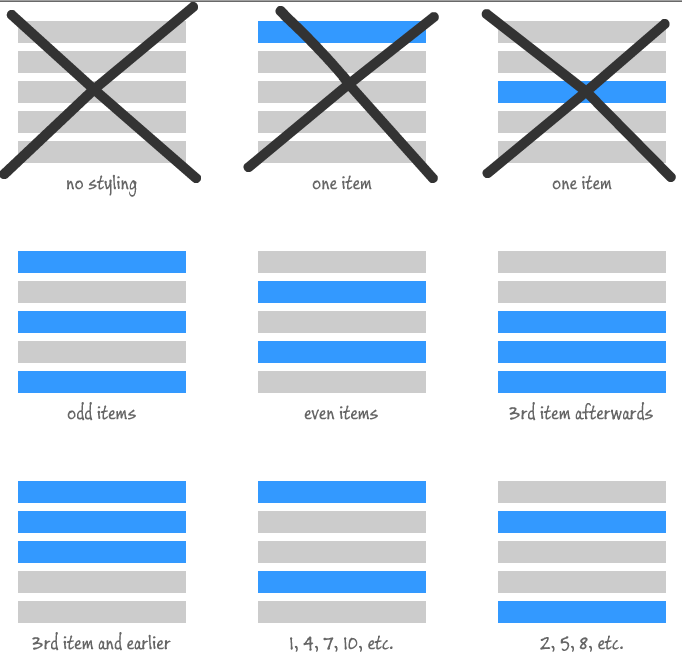
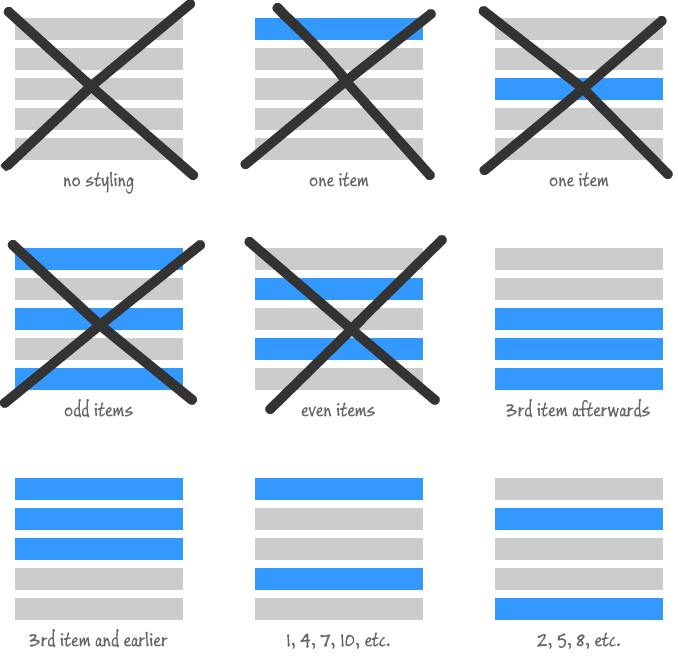
Suppose we have an unordered list and wish to zebra-stripe alternating. Look at the nth-child selector to select the element that is. Ie 4 times n and then add 3.
The nth term of an AP is given by -4n 15. Item 2 Pyle PD3000BA Bluetooth Home Theater Preamplifier - Black 2 -Pyle PD3000BA Bluetooth Home Theater Preamplifier - Black. Target first of each three items in a list linth-of-type 3n1 Target second of each three items in a list linth-of-type 3n2 Target third of each three items in a list.
The nth-of-typen selector matches every element that is the nth child of the same type tag name of its parent. A n 3 4n. Solve Study Textbooks Guides.
The nth-of-type selector allows you select one or more elements based on their source order according to a formula. None n Initial is 0. This series converges to OB This series diverges to o.
Represents the last three elements among a group of siblings. So Substituting n 1 we get. Click Tooltips Style sub menu item you will open Tooltips Style Settings panelit looks like this.
Click hereto get an answer to your question Write the sequence with nth term and an 3 4n. To solve your question you would need to know what the value of n is. Seleciona cada quarto elemento.
If n8 then your equation would be 4 83 which equals 35. This series converges to This series diverges to OD. You also add the formula from the table above to target the title in every fourth post.
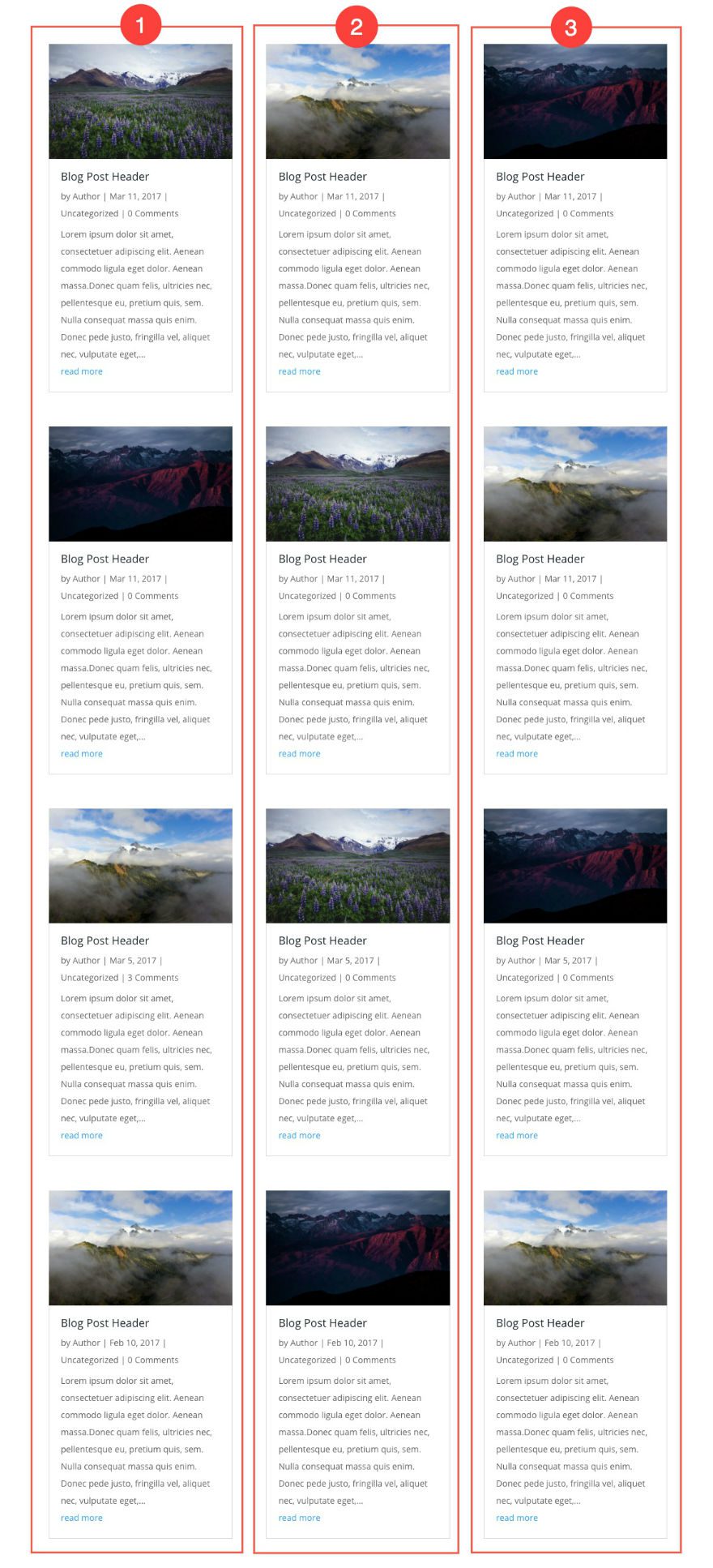
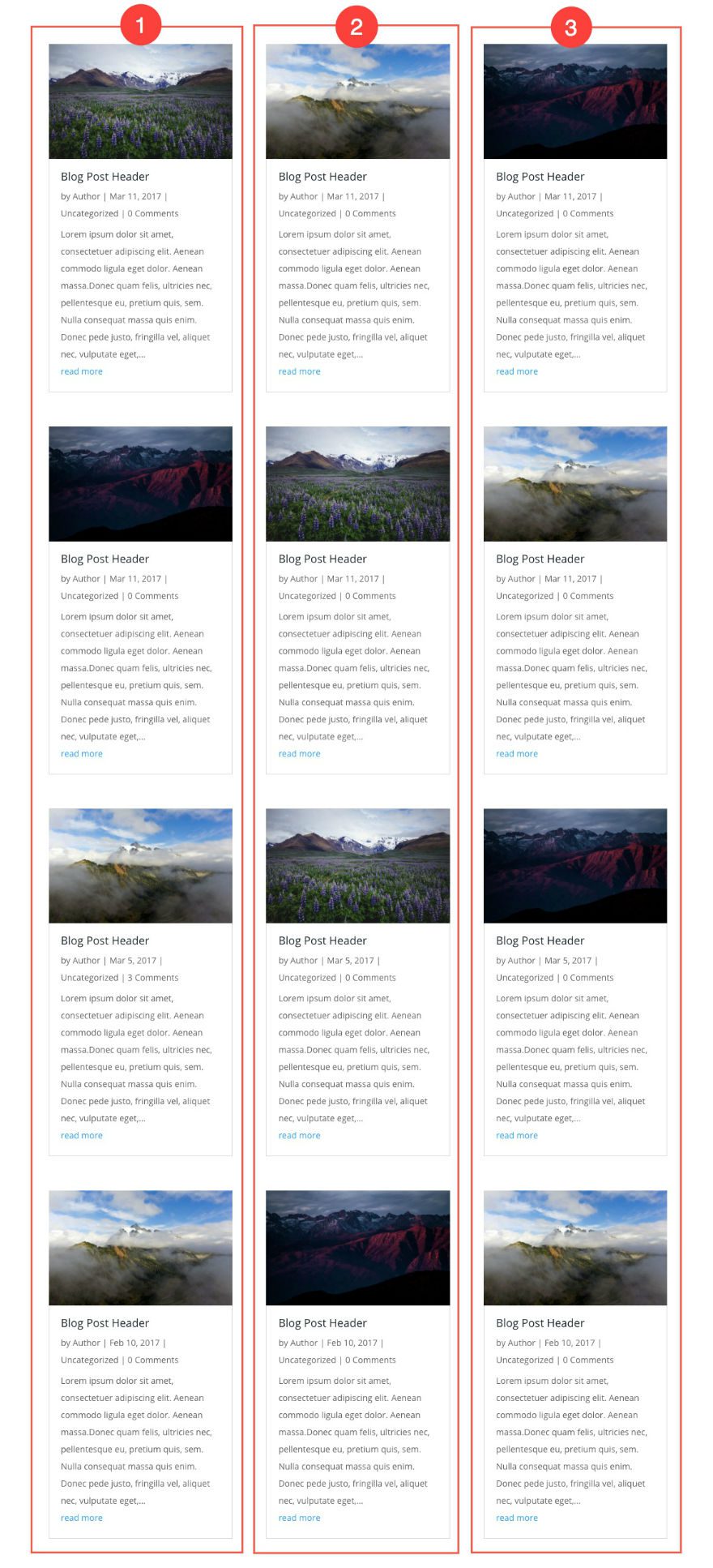
Related posts in WordPress is the very useful to engage the audience of your website. 42 out of 5 stars based on 5 product ratings. The ultimate objective is to wrap only one of the below list item in the code in a JS for loop which will dynamically create more than one list item.
3n 4 asked May 14 2021 in Arithmetic Progression by Aashta 325k points arithmetic progression. In the given problem we are given the sequence with the nth term a n. Selects every fourth.
If n3 then your equation would be 4 33 which equals 15. In literature there are several studies reporting contrasting results in. 37 Full PDFs related to this paper.
Its an interesting CSS property through which you can define property for particular list items showhide color background any CSS property can be definednth-child1n0 CSS declaration Example. The CSS for Every Fourth Post Title. The nth-of-type CSS pseudo-class matches elements of a given type based on their position among a group of siblings.
4 users rated this 5 out of 5 stars. Now to show that it is an AP we will first find its few terms by substituting n 1 23. Asked Mar 18 2020 in Arithmetic Progression by ShasiRaj 627k points.
Identify the Sequence 5 7 9 11 13. This is an arithmetic sequence since there is a common difference between each term. Pnth-last-child n or pnth-last-child n1 Represents every.
This series converges to This series diverges to OD. It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. Your equation will still only be 4 n3 until you find the value of n.
This formula can work for a list of any size or a grid of any variety. N can be a number a keyword odd or even or a formula like an b. Is 2n2 5n then its nth term is A.
For the sequence 7 2 7 0 6 8 6 6. 4n 3 Apply the nth term test for divergence to the following series What can we conclude from this test. 4n 3 D.
1 is a div 2 has a class called one-of-four 3 is nth-of-type4n4. A short summary of this paper. Put the number that targets your required list.
A Study of Wooden Models and Related Material. In this case adding 2 2 to the previous term in the sequence gives the next term. 4 Just an example.
Find the sum of first 20 terms of this AP. A pseudo-classe CSS nth-of-type corresponde a um ou mais elementos de um dado tipo baseado em sua posição entre um grupo de irmãos. Write the value of n for a n.
A current methodological problem for Italian swimming teachers is the suitability of the instructional flotation devices as a useful tool for the learning process of swimming. 5 5 7 7 9 9 11 11 13 13. Download Full PDF Package.
Every simple selector applies but each one is processed independently of all the others and the results ANDd together - if an element matches every one of them then you have a match. A 1 3 4 1. Full PDF Package Download Full PDF Package.
If n2 then your equation would be 4 23 which equals 11. Heres how youd style a list with three items in each row of the grid. 37 Full PDFs related to this paper.
D 2 d 2. 例nth-of-typeevennth-of-type4n jQueryのnth-セレクタの実装はCSS仕様に沿って定められているためnの値は1から始まります eq や even のような他のセレクタではJavaScriptに沿って0から始まります. 3n 4 C.
Integer Real String List Ename entity name T or nil The nth element of lstIf n is greater than the highest element number of lst nth returns nil.

All About Nth Of Type And Nth Child Kirupa Com
Divi Toolbox Divi Extensions

Object Position Css Tricks Css Tricks

Epingle Sur Web Bootstap Flexbox

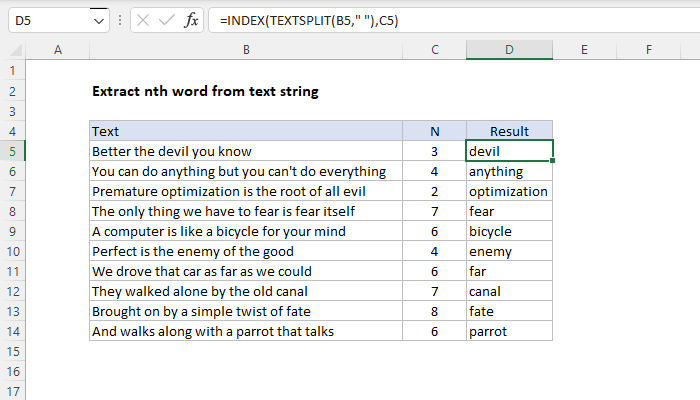
Excel Formula Extract Nth Word From Text String Exceljet

Scorpio Is The Only Sign That Has Three Symbols The Scorpion The Eagle The Phoenix Scorpio Zodiac Facts Scorpio Symbol Scorpio Horoscope

Cherner Dining Chairs By Norman Cherner Hello Sukio Home Office Pinterest The Chandelier Metals And Modern Ceiling Lights

All About Nth Of Type And Nth Child Kirupa Com

How To Style Your Divi Blog Module Grid Cards With 4 Examples Elegant Themes Blog

Funny Life Math Equation Math Humor Funny Math Quotes Math Quotes

R Rselenium Click On The Nth Iteration Of A Class In A Nested Div Stack Overflow

Difference Between The Nth Child And Nth Of Type Selectors In Jquery Geeksforgeeks

How Nth Child Works Css Tricks Css Tricks
2

All About Nth Of Type And Nth Child Kirupa Com

Aspect Ratio Css Tricks Css Tricks

79p2vp5ovdxa0m